Difference between revisions of "GlPage"
m |
|||
| Line 6: | Line 6: | ||
Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to ''outline''). | Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to ''outline''). | ||
| + | |||
| + | Geeklog, as a portal or CMS or blog or else, delivers in general a complete web page on a (http) request. This response consists of http-headers (amongst them cookies) and a html document. The structure of the html document is identified by a doctype as the first line. What follows is the document which is generally structured with a html-tag, head-node, title-tag and body-node. glPage and components governs only the body-node, but might access geekLog Core to construct the head-node and title-tag. | ||
== Components == | == Components == | ||
Revision as of 11:57, 9 September 2014
Introduction
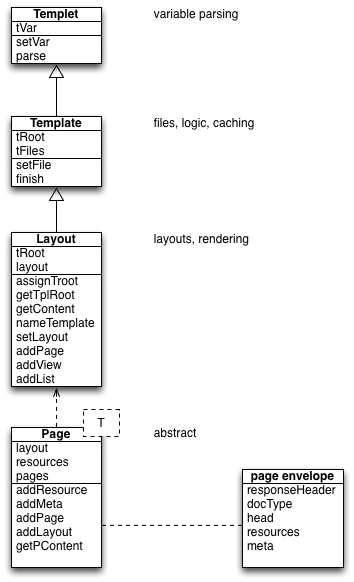
For a visual overview of what glPage is and does, a class hierarchy is diagrammed below.
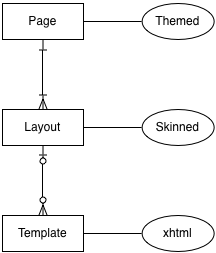
Whereafter a entity diagram is shown when entities are preferred over objects.
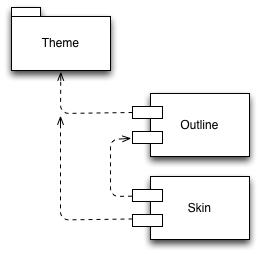
Finally the theme is visual depicted suggesting it is a package. Somehow it actuallay is, because it consists of resources and layouts (renamed to outline).
Geeklog, as a portal or CMS or blog or else, delivers in general a complete web page on a (http) request. This response consists of http-headers (amongst them cookies) and a html document. The structure of the html document is identified by a doctype as the first line. What follows is the document which is generally structured with a html-tag, head-node, title-tag and body-node. glPage and components governs only the body-node, but might access geekLog Core to construct the head-node and title-tag.
Components
A template is a general purpose macro text body that reflects the blueprint for a page or page component. Templates are used for layouts (and refererence by design the (wire)frames). And complex themes may embed their skins in them too. It consist of content (text) with replaceable parameters (variables), they get parsed and may be recursive, either in itself, either by code.
A templet is the workhorse of the template. As opposed to a template that accepts a tRoot (template root directory) and loads the macro text from files, the templet accepts a inline parameter as macros text. Obviously templets process short macro's, also called snippets. A templet is not cache-able.
A resource is anything that is needed to render a page in the local client (the browser). Resources of a page may vary depending on characteristics of the connection, on the (type of) browser and even on the device that runs the local browser: think of a page that is loaded by a browser script; since we think of pages as a central concept, the script that loads the page is a resource of the very page. Current resources are limited to style sheets (css) and javascript (js). Resources can show mutual dependency; style sheets cascade and javascripts might depend on a library.
A skin is a look and feel concept that can be applied to pages or their components. It contains a set of browser instructions. Therefor it bundles css, icons, a color-scheme. It should never be the case that the usage of a specific skin requires code changes other than invoking them.
A layout is the frame in which the content is assembled and displayed. A layout can be designed using wireframes (what is a wireframe). It contains css, div-id's, javascript and templates. A layout is referenced in the code.
A theme is the look and feel and outline of a geeklog website, the sum of layouts and skins. It should never be the case that the usage of a specific theme requires code changes. A theme is configurable (as is language too).
Class Hierarchy
The template class is split into a templet class, doing all the parsing, and a template class doing file access and caching. The templet accepts a parameter as the template text and therefor cannot be 'finished'. The layout class extends template to hold the layout-nodes. The page class is in fact a controller and contains static variables, so it cannot instantiate.
Entity Diagram
Clearly shown that the new style is building a tree from page -> layout -> template.
The template entity can be used outside the tree too. There is not Templet entity since it is just a tool.
Theme & Skins
The theme is depicted as a package that contains the components outline and skin. The term outline is chosen to be different from the term layout.
A theme consists of resources (not shown) like stylesheets, scripts, images (like icons, backgrounds or overlays) and the like.